Unavailable Time
Customize unavailable time
unavailableHours
Set unavailable hours for all days in a week
Example
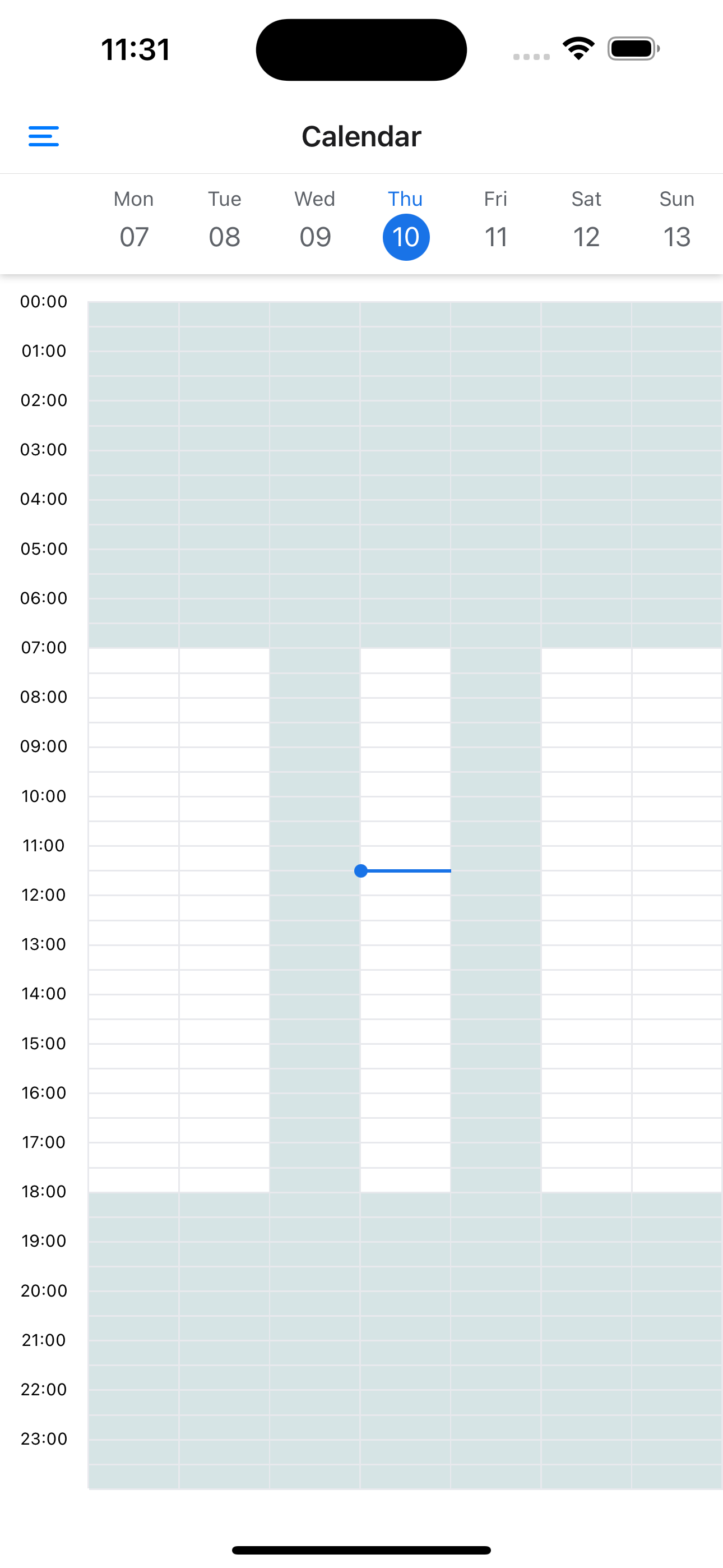
const unavailableHours = [
{ start: 0, end: 7 },
{ start: 18, end: 24 },
];
<TimelineCalendar viewMode="week" unavailableHours={unavailableHours} />;

Set unavailable hours by week day.
It's a object with key: 0 -> 6 -> Sunday -> Saturday or a fixed date (Ex: 2022-12-01)
Example
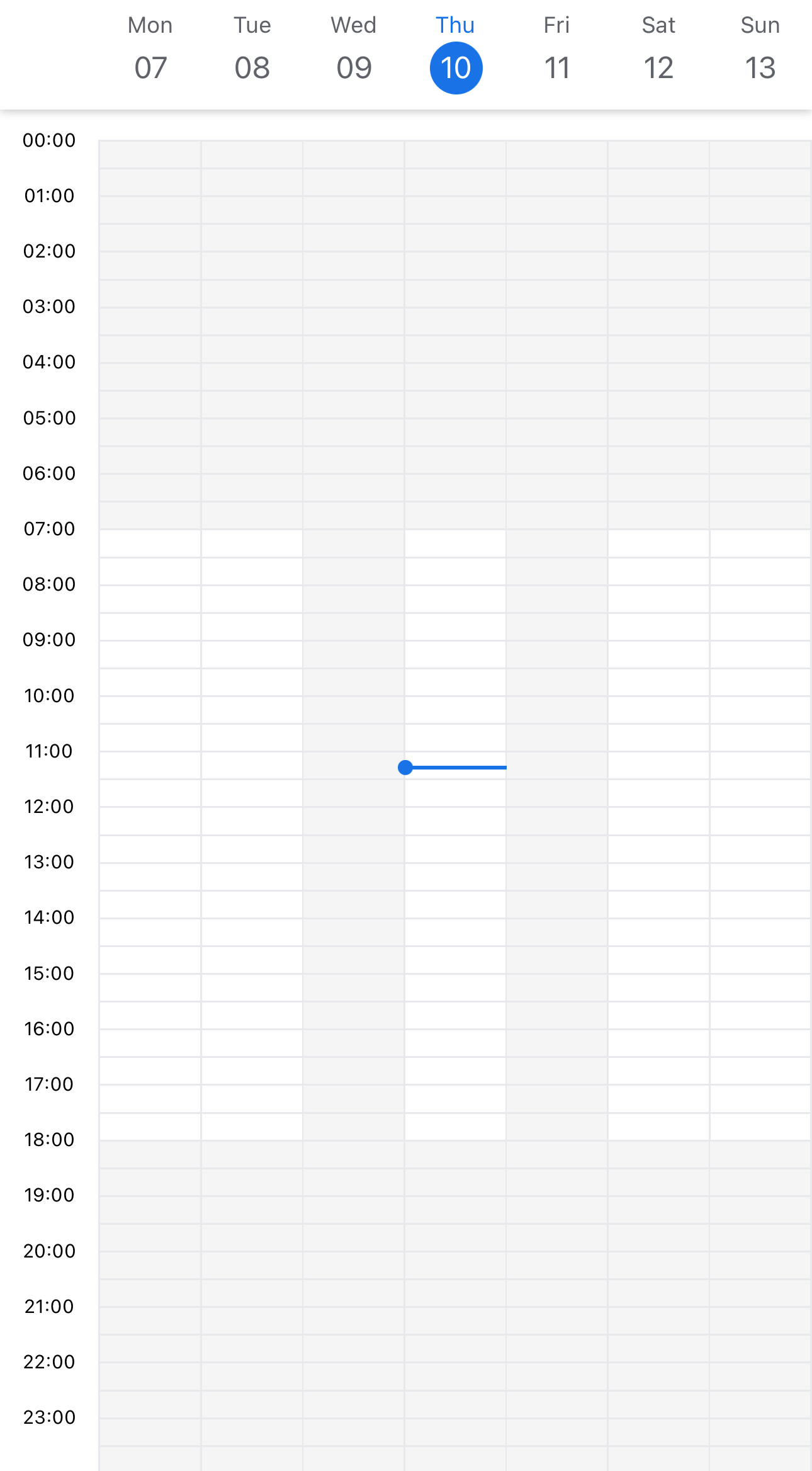
const unavailableHours = {
//Sunday
'0': [{ start: 0, end: 24 }],
//Monday
'1': [
{ start: 0, end: 7 },
{ start: 18, end: 24 },
],
//Tuesday
'2': [
{ start: 0, end: 7 },
{ start: 18, end: 24 },
],
//Wednesday
'3': [
{ start: 0, end: 7 },
{ start: 18, end: 24 },
],
//Thursday
'4': [
{ start: 0, end: 7 },
{ start: 18, end: 24 },
],
//Friday
'5': [
{ start: 0, end: 7 },
{ start: 18, end: 24 },
],
//Saturday
'6': [{ start: 0, end: 24 }],
//2022-12-01
'2022-12-01': [
{ start: 0, end: 7.5 },
{ start: 12, end: 13.5 },
{ start: 17, end: 24 },
],
};
<TimelineCalendar viewMode="week" unavailableHours={unavailableHours} />;

holidays
Example
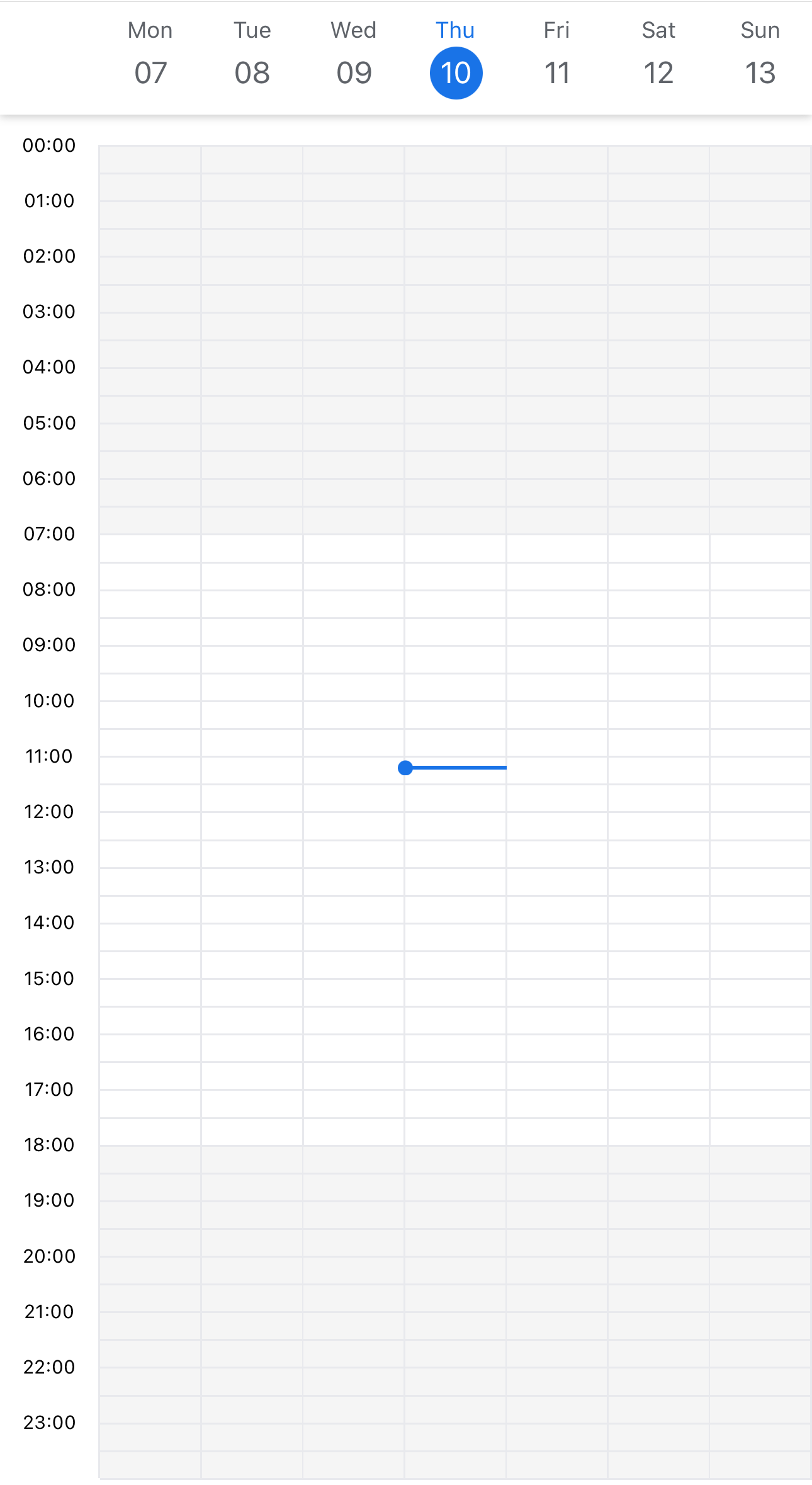
const unavailableHours = [
{ start: 0, end: 7 },
{ start: 18, end: 24 },
];
<TimelineCalendar
viewMode="week"
unavailableHours={unavailableHours}
holidays={['2022-11-09', '2022-11-11']}
/>;

theme
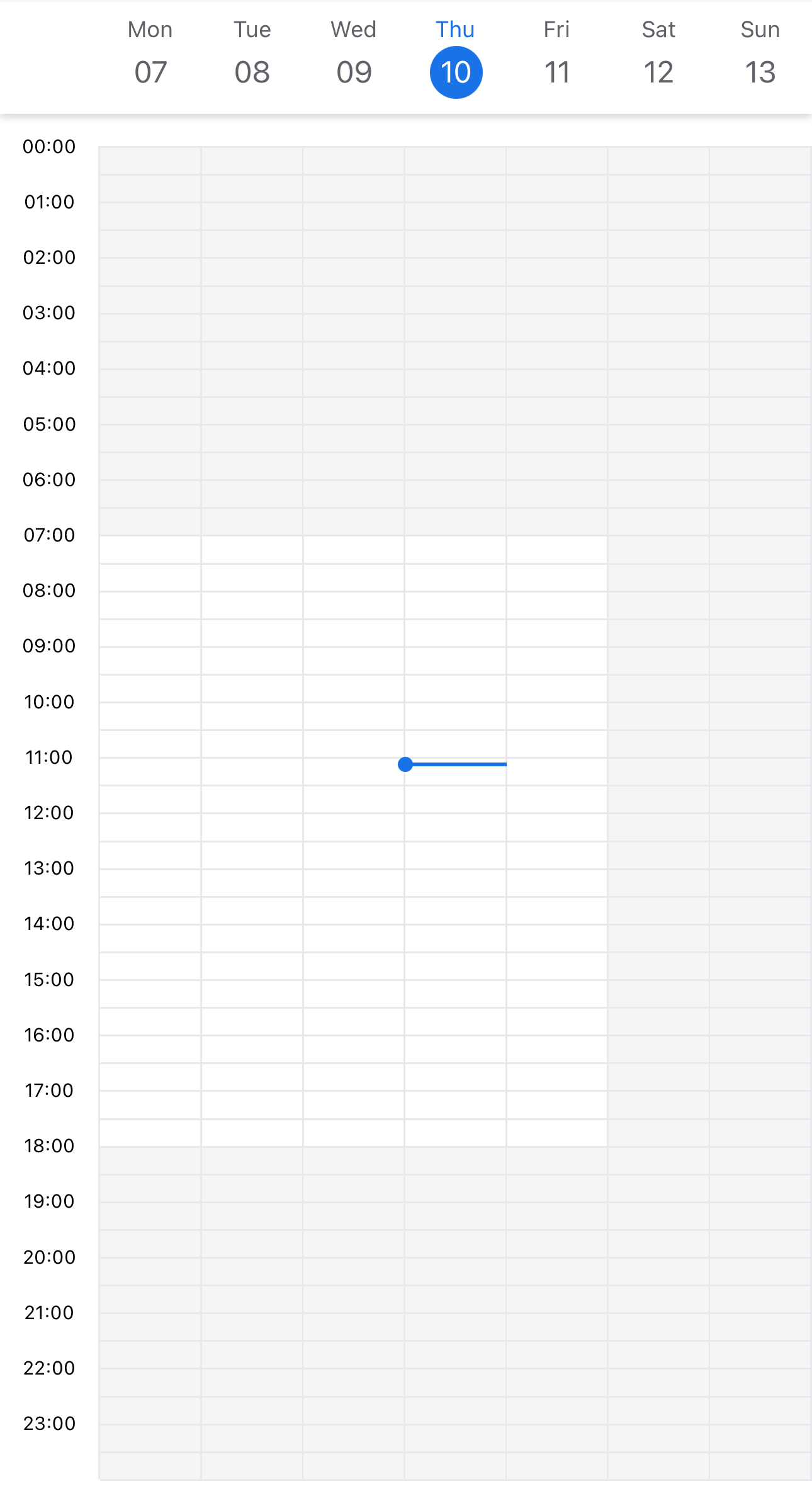
Example
const unavailableHours = [
{ start: 0, end: 7 },
{ start: 18, end: 24 },
];
<TimelineCalendar
viewMode="week"
unavailableHours={unavailableHours}
holidays={['2022-11-09', '2022-11-11']}
theme={{ unavailableBackgroundColor: '#D6E4E5' }}
/>;

renderCustomUnavailableItem
CustomUnavailableItem.tsx
import type { UnavailableItemProps } from '@howljs/calendar-kit';
import React from 'react';
import Animated, { useAnimatedProps } from 'react-native-reanimated';
import Svg, { Defs, Line, Pattern, Rect } from 'react-native-svg';
const AnimatedRect = Animated.createAnimatedComponent(Rect);
const CustomUnavailableItem = (props: UnavailableItemProps) => {
const patternSize = 5;
const rectProps = useAnimatedProps(() => ({
height: props.hour * props.timeIntervalHeight.value,
}));
return (
<Svg>
<Defs>
<Pattern
id="stripe-pattern"
patternUnits="userSpaceOnUse"
width={patternSize}
height={patternSize}
patternTransform="rotate(-45)"
>
<Line
x1={0}
y={0}
x2={0}
y2={patternSize + 5}
stroke="#e8e8e8"
strokeWidth={1.5}
strokeLinecap="butt"
/>
</Pattern>
</Defs>
<AnimatedRect
x="0"
y="0"
width="100%"
fill="url(#stripe-pattern)"
animatedProps={rectProps}
/>
</Svg>
);
};
export default CustomUnavailableItem;
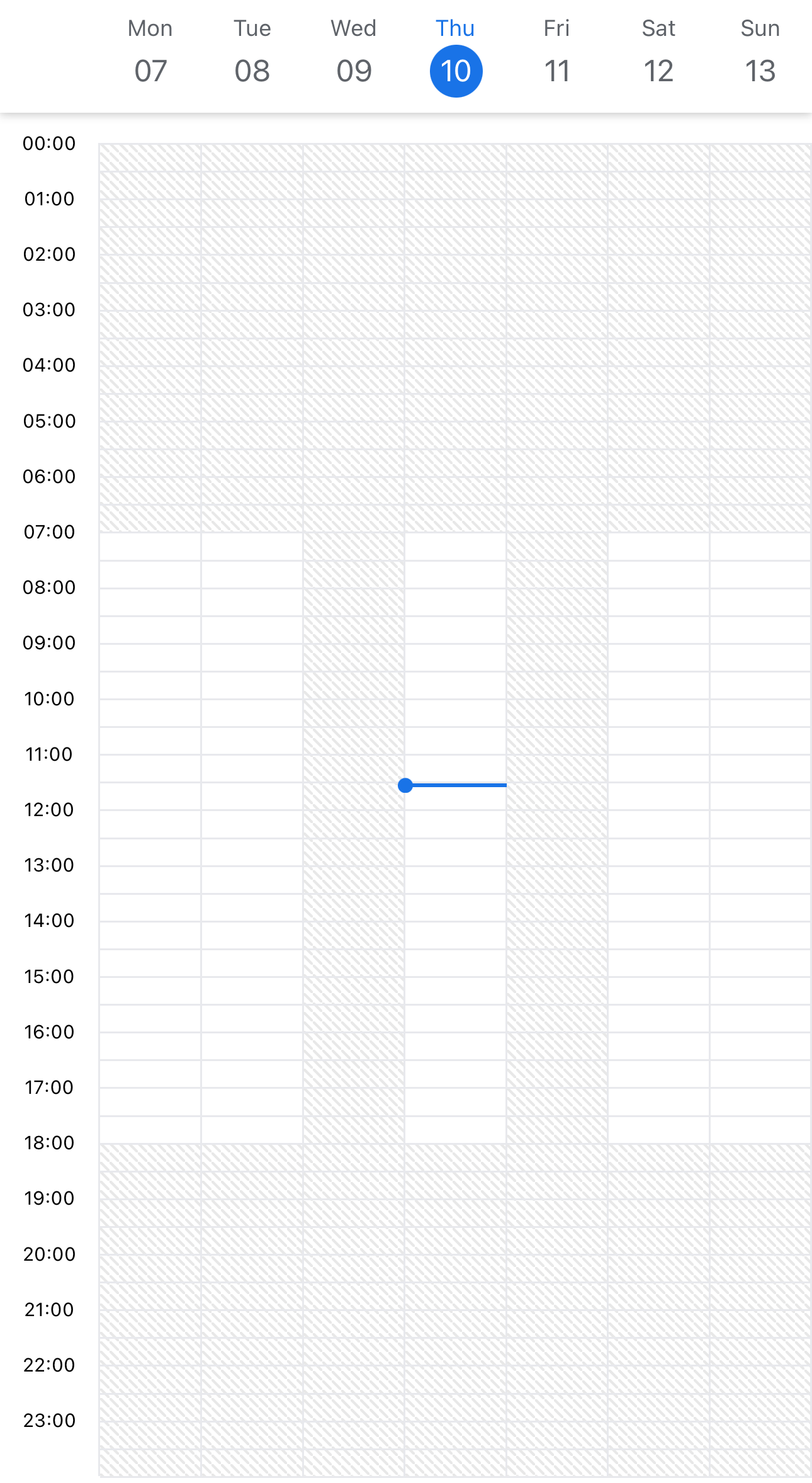
Example
const unavailableHours = [
{ start: 0, end: 7 },
{ start: 18, end: 24 },
];
const _renderCustomUnavailableItem = useCallback(
(props: UnavailableItemProps) => <CustomUnavailableItem {...props} />,
[]
);
<TimelineCalendar
viewMode="week"
unavailableHours={unavailableHours}
holidays={['2022-11-09', '2022-11-11']}
theme={{ unavailableBackgroundColor: 'transparent' }}
renderCustomUnavailableItem={_renderCustomUnavailableItem}
/>;